Inhoudsopgave
Digitale paaseitjes: Wat zijn het eigenlijk?
Een Easter Egg is een verborgen feature of boodschap in een digitale omgeving – zoals een app of website – die alleen zichtbaar wordt als je iets specifieks doet. Dat kan een scroll-actie zijn, een combinatie van toetsen, een klik op een onopvallend element. Het resultaat? Een leuke verrassing: van een dansende dinosaurus tot een onverwachte animatie of een geheime boodschap.
Het zijn de digitale paaseitjes die gebruikers nét dat beetje extra geven. Vaak grappig. Soms briljant. En altijd memorabel.
Waarom zou je Easter Eggs toevoegen aan je site?
Easter Eggs zijn hartstikke leuk, maar ze werken ook bijzonder goed. Een slimme Easter Egg verhoogt de betrokkenheid, zorgt voor meer interactie, geeft je merk karakter en wordt vaker gedeeld. Het is een klein detail met een grote impact, zeker als het aansluit bij je doelgroep en je tone of voice.
Van foutpagina tot feestmoment
Er zijn eindeloos veel manieren om een Easter Egg in je website te verwerken. Hieronder een paar inspirerende ideeën en voorbeelden die je creativiteit aanwakkeren.
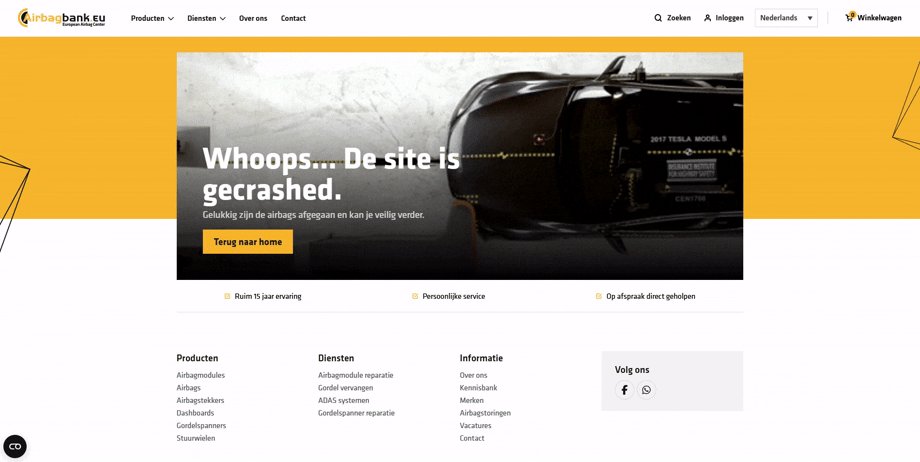
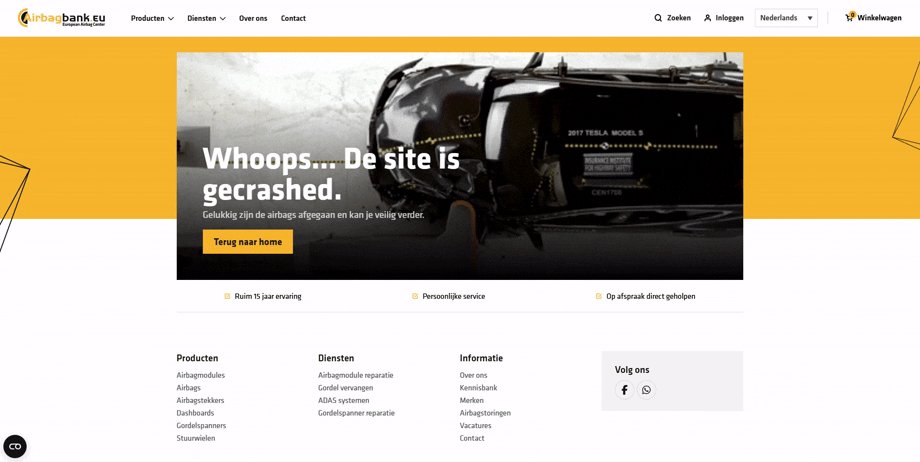
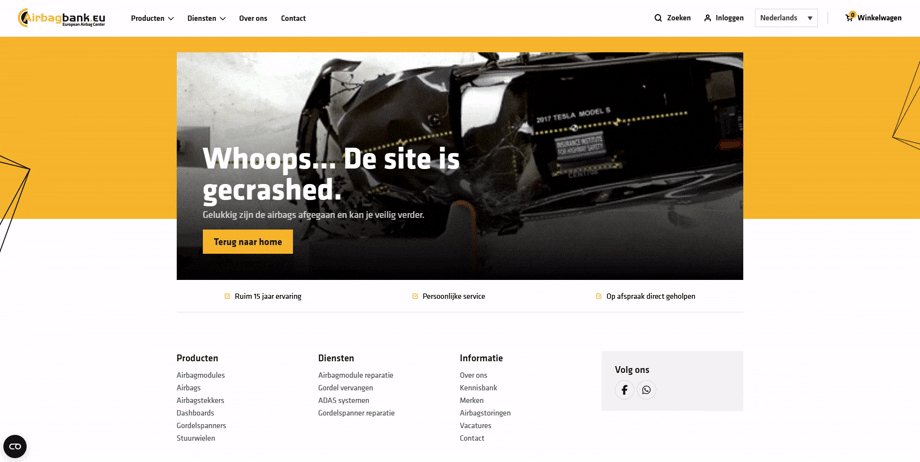
De 404 die wél werkt
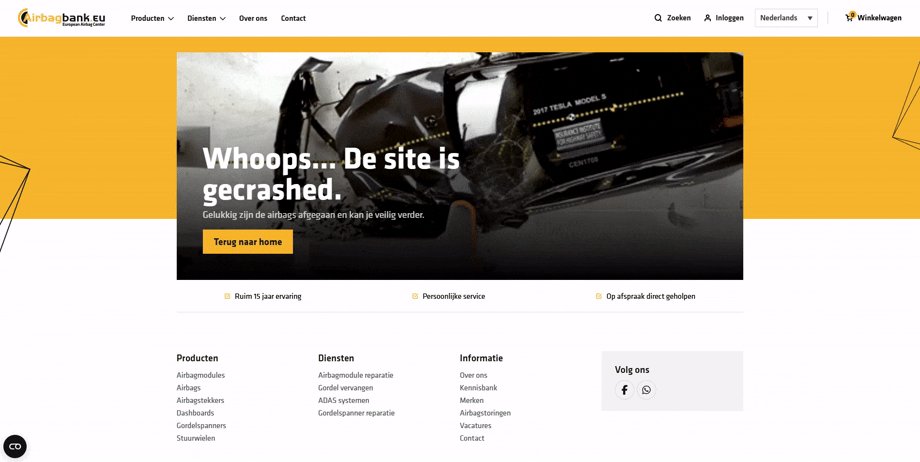
Een foutpagina hoeft geen doodlopende weg te zijn. Integendeel: het is een uitgelezen kans om te verrassen. Kijk maar naar de 404-pagina van Airbagbank. In plaats van een saaie “pagina niet gevonden” krijg je daar een interactieve mini-ervaring, compleet met animatie en humor. Het voelt bijna alsof je opzettelijk op een verkeerd linkje hebt geklikt. Deze pagina laat zien hoe je zelfs een foutmelding kunt inzetten als een sterk stukje branding.

Scrollen met een verrassing
Scroll-gebaseerde animaties zijn perfect om subtiele Easter Eggs te verstoppen. Denk aan een ei dat langzaam barst naarmate je verder naar beneden scrolt, of een personage dat pas in beeld verschijnt bij het laatste stukje van de pagina. Je kunt ook experimenteren met kleuren die veranderen op specifieke scrollhoogtes. Vooral tijdens feestdagen zoals Pasen kun je hier extra creativiteit in kwijt.
Voor de oplettende speurneus
Sommige Easter Eggs vragen om wat speurwerk. Je kunt bijvoorbeeld een onzichtbare klikzone maken op een hoekje van je logo, waarbij meerdere klikken opeens een pop-up verschijnt met een inside joke, kortingscode of minigame. Of laat een combinatie van toetsen iets activeren, zoals een retrostijl op de site. Dit soort verrassingen zijn vooral leuk voor vaste bezoekers of nieuwsgierige ontwikkelaars en ze versterken het gevoel dat jouw website vol kleine ontdekkingen zit.
Een paasfeest op je pixels
Feestdagen zijn het perfecte moment om een tijdelijke Easter Egg toe te voegen. Je kunt bezoekers bijvoorbeeld een digitale paasei-speurtocht laten doen: verstop vijf kleine eieren op je website en geef een beloning aan wie ze allemaal vindt. Of pas je logo tijdelijk aan, met een subtiele animatie of seizoensillustratie. Zo laat je zien dat je oog hebt voor detail én dat je merk leeft met het moment.
Een knipoog voor de codekraker
Een echte klassieker onder developers: een verborgen berichtje in de HTML of de browserconsole. Gewoon voor de lol. Of voor andere developers die even onder de motorkap kijken. Van een vriendelijk “Hallo daar, techneut” tot een creatieve ASCII-tekening – het laat zien dat je zelfs in de code aandacht hebt voor beleving. En zeg nou zelf: dat zijn de dingen die je bijblijven.
Zó maak je zelf een verrassingsei
Wil je zelf een Easter Egg toevoegen aan je site? Zorg dan dat het goed past bij je merk en doelgroep. Laat het subtiel zijn, zodat het als een ontdekking voelt. En test goed of het niet botst met de gebruikservaring. Een Easter Egg moet verrassen, niet frustreren. Gebruik het als kers op de taart – of nou ja, het ei in het mandje.
Een knipoog in je code maakt het verschil
In een digitale wereld vol voorspelbare patronen zijn Easter Eggs de onverwachte glimlach die alles nét even leuker maakt. Ze zorgen voor speelsheid, creativiteit en dat extra stukje verbinding tussen jouw merk en je bezoekers. En dat is, juist in deze tijd, goud waard.
Wil je ook een beetje magie op je website, maar weet je niet waar je moet beginnen? We denken graag met je mee! Van subtiele Easter Eggs tot interactieve scroll-effecten: samen zorgen we voor een website die niet alleen werkt, maar ook verrast. Neem gerust contact met ons op – wie weet zit er zelfs een verrassing voor je in.